JavaScript is a powerful and flexible programming language used for building dynamic and interactive web applications. However, like any programming language, it’s prone to errors, and one common type of error is a syntax error.
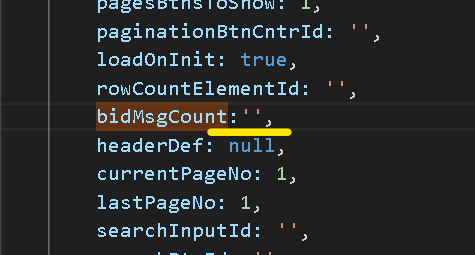
The Mistake: Let’s take a look at a snippet of JavaScript code that contains a common syntax mistake:

In this code, the bidMsgCount property has an extra space between the property name and the colon. This seemingly minor mistake can lead to a syntax error, causing issues in your application.
The Error: Upon running the code, you might encounter an error similar to the following.
app.js:1966 Uncaught Error: Syntax error, unrecognized expression: #
The error message might be confusing at first, especially if you don’t see an obvious connection between the code and the error. However, in JavaScript, syntax errors can have a cascading effect, and seemingly unrelated code might be affected.
In this case, the error is triggered by the syntax mistake in the config object. The JavaScript interpreter encounters the unexpected space in bidMsgCount: '', leading to a syntax error that affects subsequent code.
Fixing the Issue: To resolve the syntax error, simply remove the extra space between the property name and the colon, like this.
var config = {
// other properties...
bidMsgCount: '',
// other properties...
};
[…] Uncaught Error: Syntax error, unrecognized expression: # […]