
In the world of mobile app development, Flutter has emerged as a powerful framework for building beautiful and highly performant applications. One of the key aspects of Flutter development is understanding data types and object-oriented programming (OOP) concepts.
Data types are an essential aspect of any programming language, including Dart, the language used in Flutter development. Dart offers a rich set of data types to facilitate the manipulation and storage of different kinds of information. Let’s explore some common data types in Dart and how they are used in Flutter:

Numbers: Dart supports various numeric types such as integers, doubles, and even BigInt for handling large integers. These data types are used extensively for performing arithmetic operations, handling measurements, and more in Flutter apps.
Strings: Strings represent sequences of characters and are used for storing text data. In Flutter, strings are utilized for displaying text on the user interface, handling user input, and managing textual data within the application.
Booleans: Booleans represent logical values, either true or false. They are commonly used for making decisions and controlling the flow of execution in Flutter apps, such as in conditional statements and loops.
Lists and Maps: Lists and maps are collection data types used for storing multiple values. Lists are ordered collections of objects, while maps are key-value pairs. These data types are crucial for managing and manipulating sets of data, such as lists of items in a shopping app or mappings of user preferences.
Objects and Classes: Dart is an object-oriented programming language, which means it supports the creation of objects and classes. Objects are instances of classes, which encapsulate data and behavior. In Flutter, objects and classes are used to model various components of the application, such as widgets, models, and services.
Object-Oriented Programming (OOP) Concepts in Flutter:
Now, let’s explore some of the key OOP concepts and how they are applied in Flutter development:
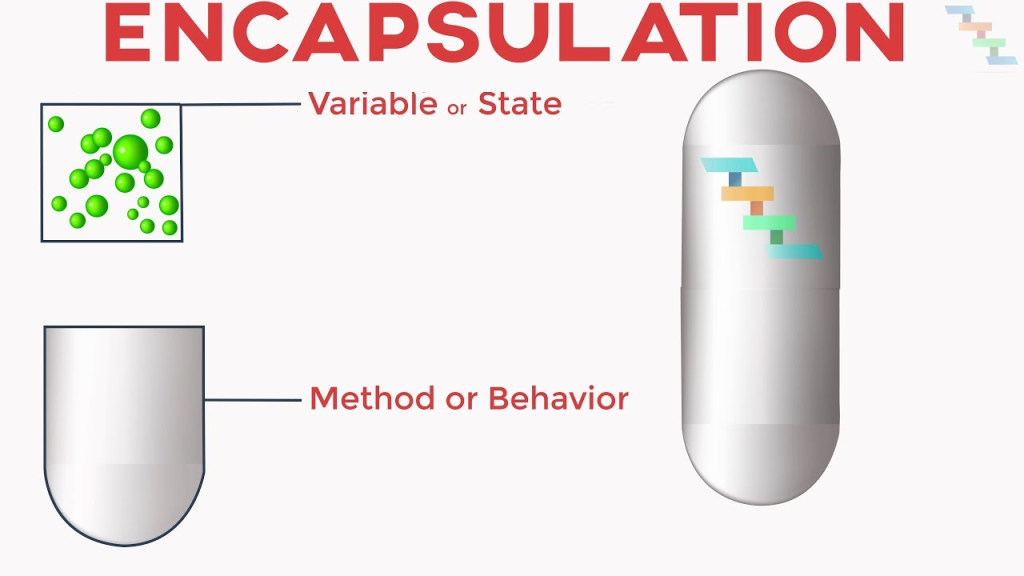
Encapsulation: Encapsulation is the bundling of data and methods that operate on the data into a single unit, called a class. In Flutter, encapsulation is used to create reusable and modular components, such as custom widgets, which encapsulate both the appearance and behavior of a user interface element.

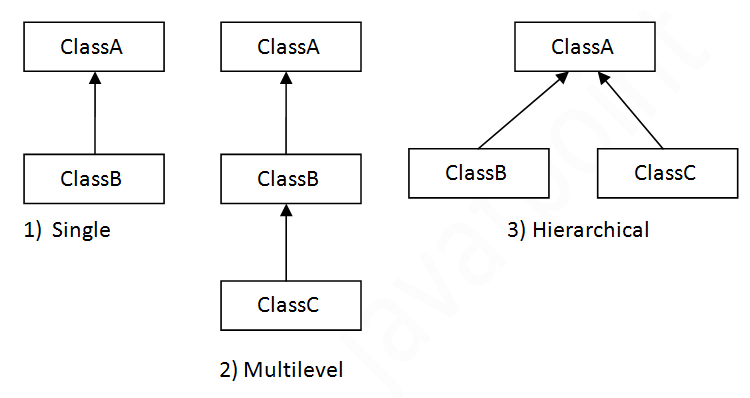
Inheritance: Inheritance is a mechanism by which a class can inherit properties and behavior from another class. In Flutter, inheritance is used to create widget hierarchies, where widgets can extend and customize the behavior of existing widgets to suit specific requirements.

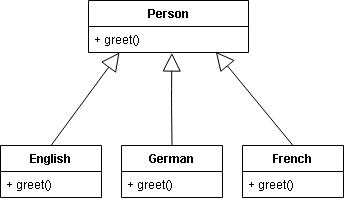
Polymorphism: Polymorphism allows objects of different classes to be treated as objects of a common superclass. In Flutter, polymorphism is leveraged through widget composition, where widgets can be combined and nested to create complex user interfaces with varying behaviors and appearances.

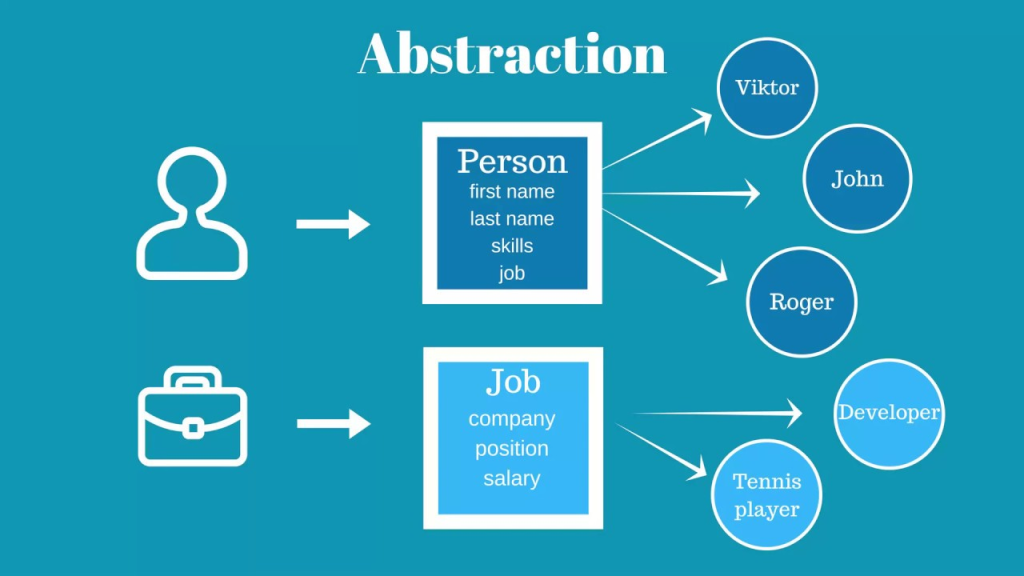
Abstraction: Abstraction involves hiding the implementation details of a class and exposing only the necessary interfaces to interact with it. In Flutter, abstraction is utilized through widget APIs, which provide developers with a high-level interface for building user interfaces without needing to understand the underlying rendering mechanisms.

Composition: Composition is a design principle that emphasizes building complex structures by combining simpler components. In Flutter, composition is central to widget development, where widgets are composed together to create intricate user interfaces with reusable and composable building blocks.
