In the vast digital landscape, where attention spans are short and competition is fierce, ensuring that your website is easily readable and engaging for users is of paramount importance. Fortunately, there are tools available to help optimize the readability of your content. One such tool is the Website Readability Tool by Wizbrand, a powerful resource that can elevate the user experience on your website.
What is the Function of Website Readability Tools?
Website readability tools are invaluable resources for website owners and content creators seeking to optimize the readability of their website content. These tools serve the purpose of assessing and analyzing the ease with which the target audience can read and comprehend the text on a website. In order to accomplish this, website readability tools perform a range of important functions, including:
Readability Assessment: These tools employ advanced algorithms and readability formulas to evaluate the readability of website content. They scrutinize factors such as sentence length, word complexity, and overall text structure. By analyzing these elements, the tools generate a comprehensive readability score or grade level, providing valuable insights into how easily the content can be read.
Readability Metrics: Website readability tools typically offer specific metrics and statistics to quantify the readability of the content. These metrics may include well-known formulas such as the Flesch-Kincaid Grade Level, Gunning Fog Index, Coleman-Liau Index, or Simple Measure of Gobbledygook (SMOG) Index. By leveraging these metrics, content creators can gauge the level of difficulty and adjust their content accordingly.
Content Improvement Suggestions: To facilitate enhanced readability, these tools provide practical suggestions and recommendations to improve the clarity and comprehensibility of the text. This can encompass advice on simplifying sentence structures, avoiding excessive jargon or technical terms, and utilizing concise and straightforward language. By following these recommendations, content creators can optimize their content for improved readability.
User-Friendly Interface: Website readability tools are typically designed with user-friendliness in mind, featuring intuitive interfaces that allow users to easily input or analyze website content. Some tools go a step further and provide browser extensions or integrations that offer real-time analysis as content is being written or published. This seamless integration enables content creators to make adjustments and refinements on the go.
Audience Targeting: Many readability tools allow users to select specific target audiences, taking into consideration factors such as age groups or reading levels. By tailoring the analysis and recommendations to the selected audience, content creators can optimize their content to effectively engage their intended readers.
By leveraging website readability tools, website owners and content creators can ensure that their content is accessible, engaging, and readily understandable to their target audience. This, in turn, leads to improved user experience, increased readability, and effective communication of information. Ultimately, the use of website readability tools empowers content creators to deliver a compelling and user-friendly browsing experience.
How to use a Website readability tool online in Wizbrand?
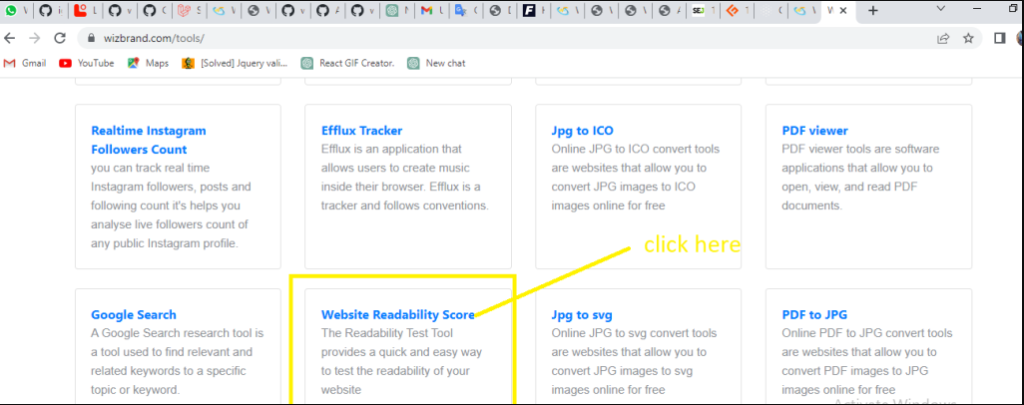
Go to the Wizbrand website: Open your preferred web browser and navigate to the official Wizbrand website (www.wizbrand.com). Once you are on the Wizbrand website, explore the navigation menu or homepage to locate the section specifically dedicated to their tools. Within the tool section, you will likely find a list of different tools offered by Wizbrand. Look for the tool specifically labeled as the “Website Readability Score Tool” . Click on this tool to access its functionality.

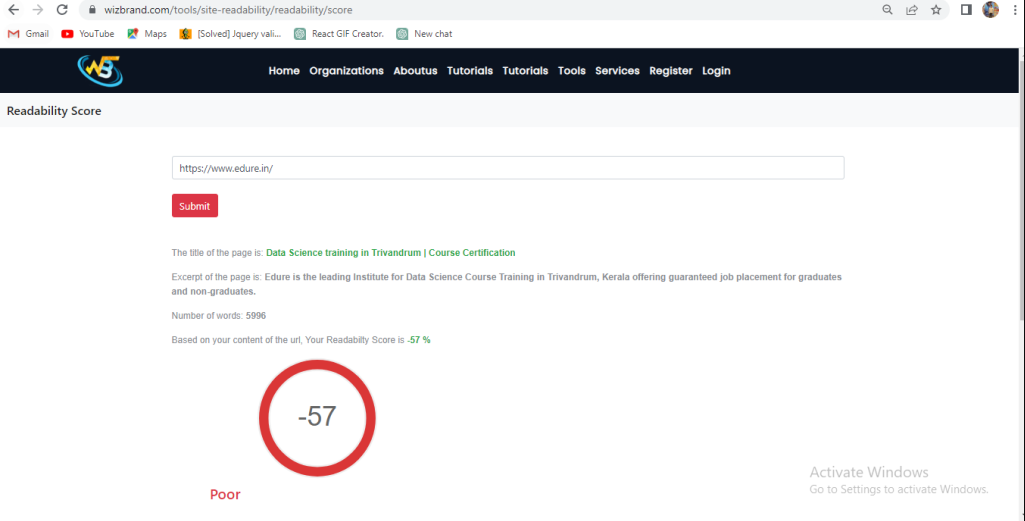
Once you have accessed the Website Readability Score Tool, you will encounter an input field where you can enter your website’s URL. Copy the URL of your website from the address bar of your web browser. Click inside the input field and paste your website’s URL that you copied in the previous step. Make sure the URL is pasted accurately without any additional spaces or characters. After pasting your website’s URL into the input field, locate the “Submit” or “Generate Score” button associated with the tool. Click on this button to initiate the analysis process.

the Wizbrand tool will start analyzing your website’s content for readability. After a brief moment, the tool will generate a readability score for your website.
These are useful links